2.GPT图床搭建教程
博客中的图片该如何存储,本文将介绍基于Github+PicGo+Typora搭建的免费图床,保姆级别的搭建教程如下
Q1:什么是Github+PicGo+Typora?
- Github 是一个静态站点托管服务,直接将个人、组织或项目的页面托管于 GitHub 库或仓库 (repository) 中
- PicGo 是一个用于快速上传图片并获取图片 URL 链接的工具
- Typora 是一款轻便简洁的Markdown编辑器,支持即时渲染是它最大的特色
Github的仓库可以作为存放博客图片的后端,比起共享存储、自建nginx站点等方式,它最大的特点是免费(白嫖
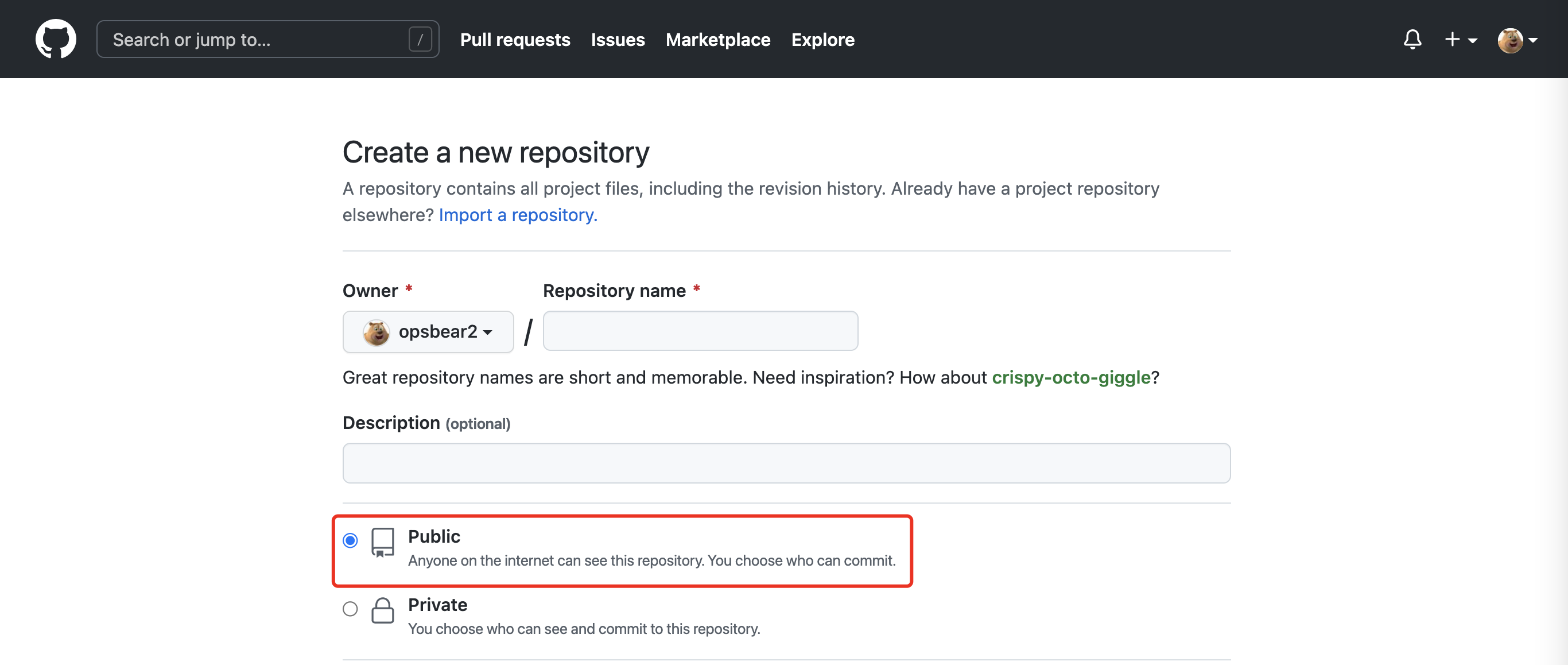
1.创建仓库,设置为公有访问

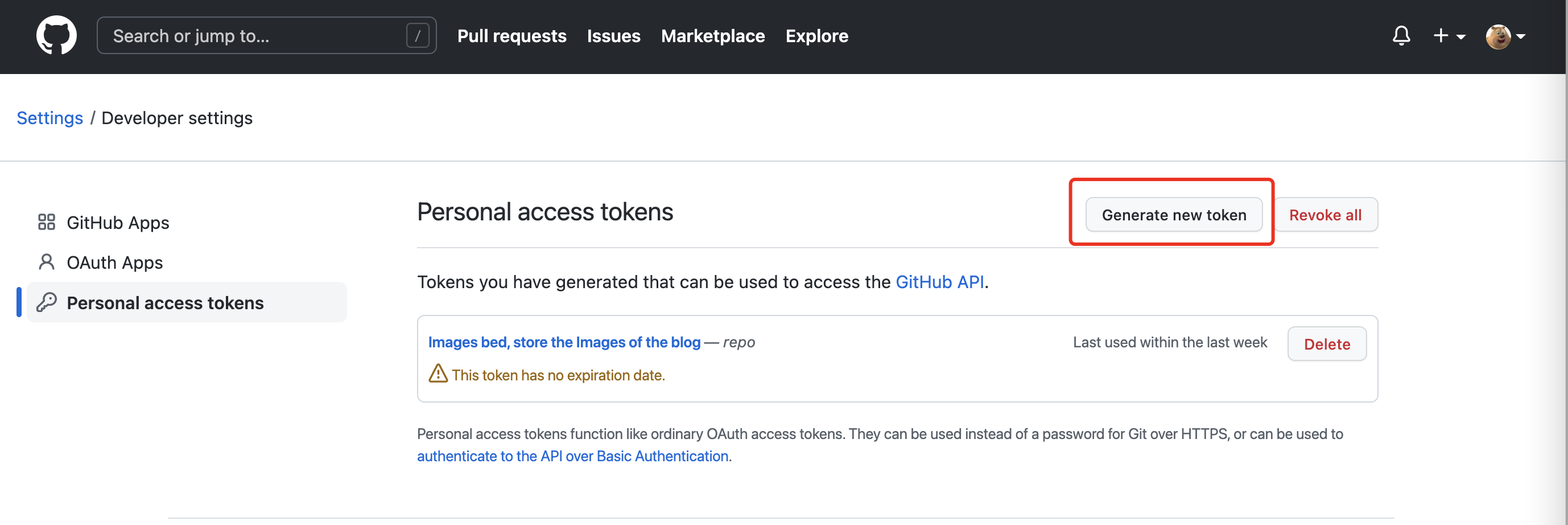
2.创建token,用于PicGo访问
【Settings】->【Developer settings】->【Personal access tokens】
点击创建新的token,至此Github配置到此结束

1.下载PicGo
你可以从PicGo官网下载软件,或者从第三方软件源下载,例如PicGo下载通道
更多安装方式见PicGo官方文档传输门🚪
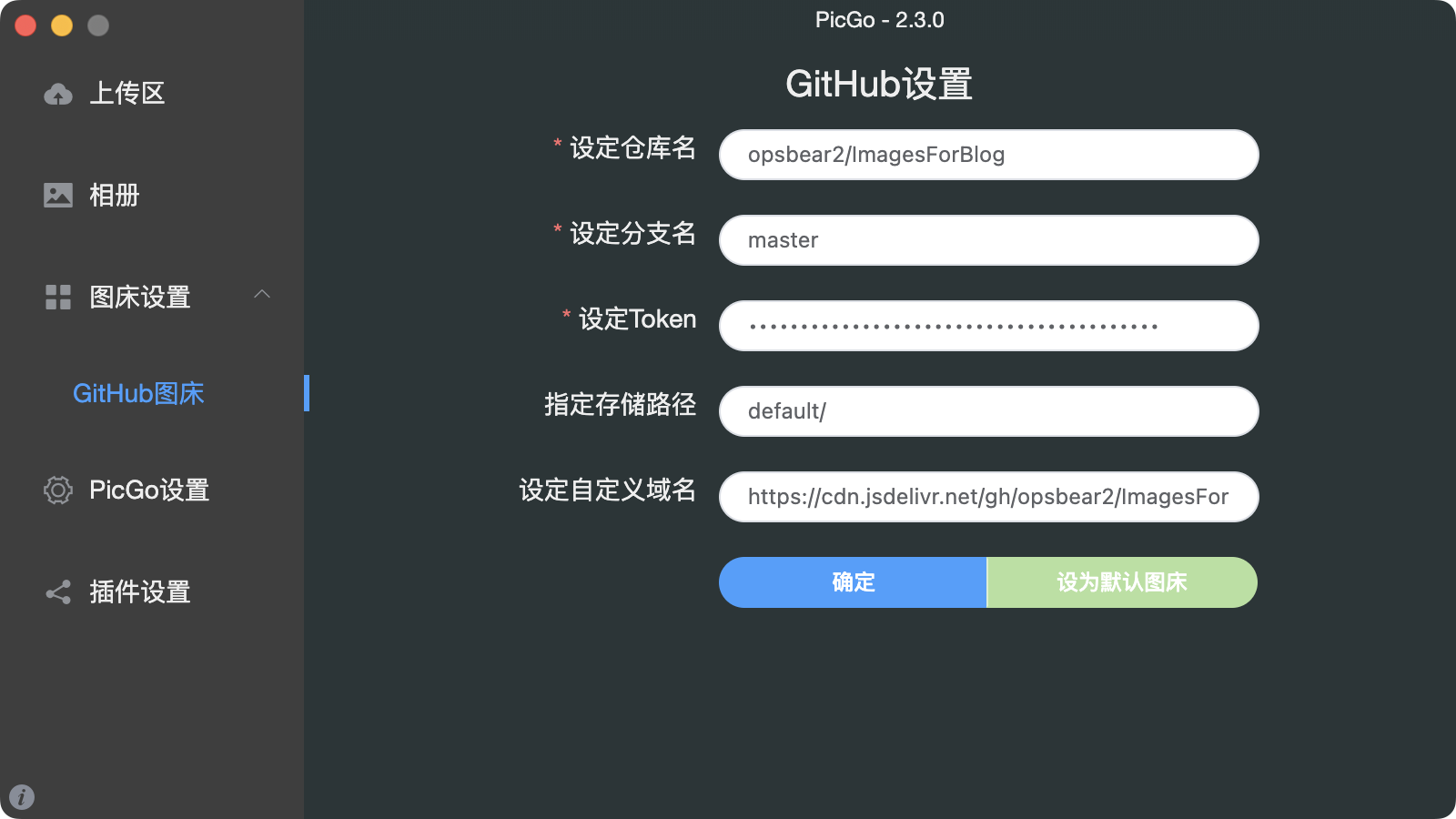
2.配置PicGo
安装完成后,右侧点击【图床配置】,选择GitHub图床,填写以下信息

1.指定存储路径可以缺省
2.自定义域名可以使用jsdelivr,它可以提供免费的CDN加速,配置方式如下:
https://cdn.jsdelivr.net/gh/${username}/${repositories}
3.上传图片测试
PicGo有多种图片上传方式,在这里我们使用最简单的图形界面测试上传功能,只需将图片拖拽到文件缓存区即可,上传过程中控制台下方会有蓝色进度条,建议开启MacOS系统对于PicGo App的通知,这样你可以更直观的知悉图片上传状态

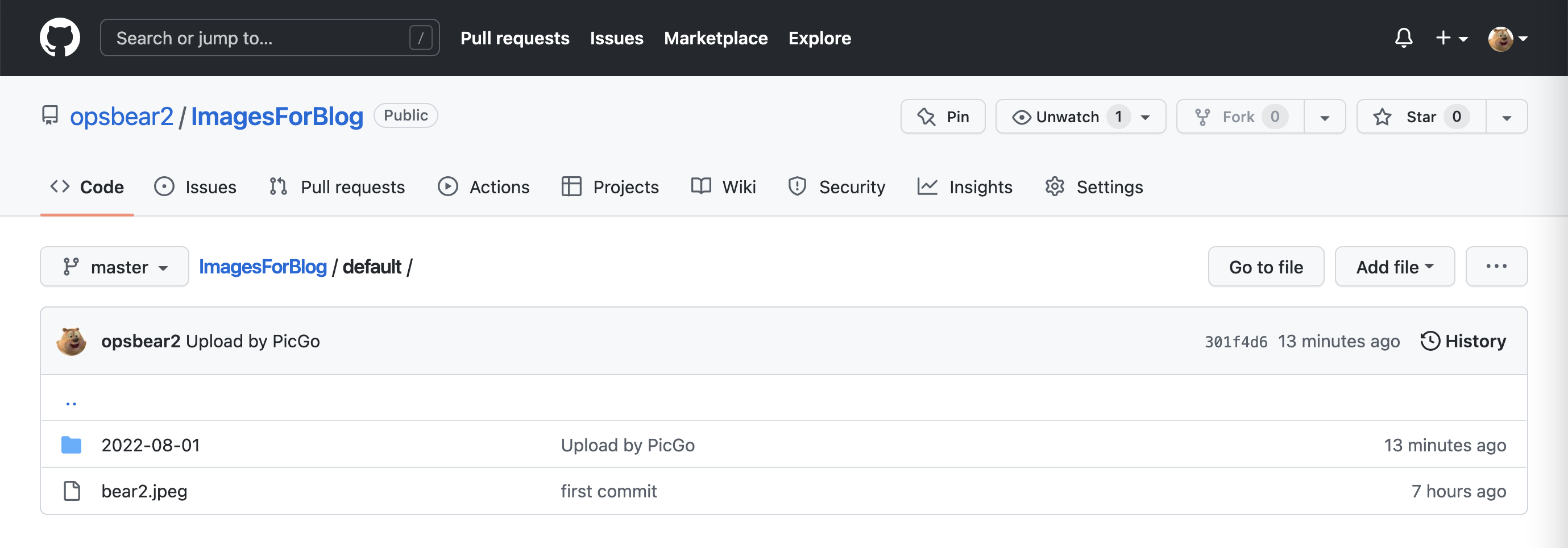
4.在Github上查看你上传的图片
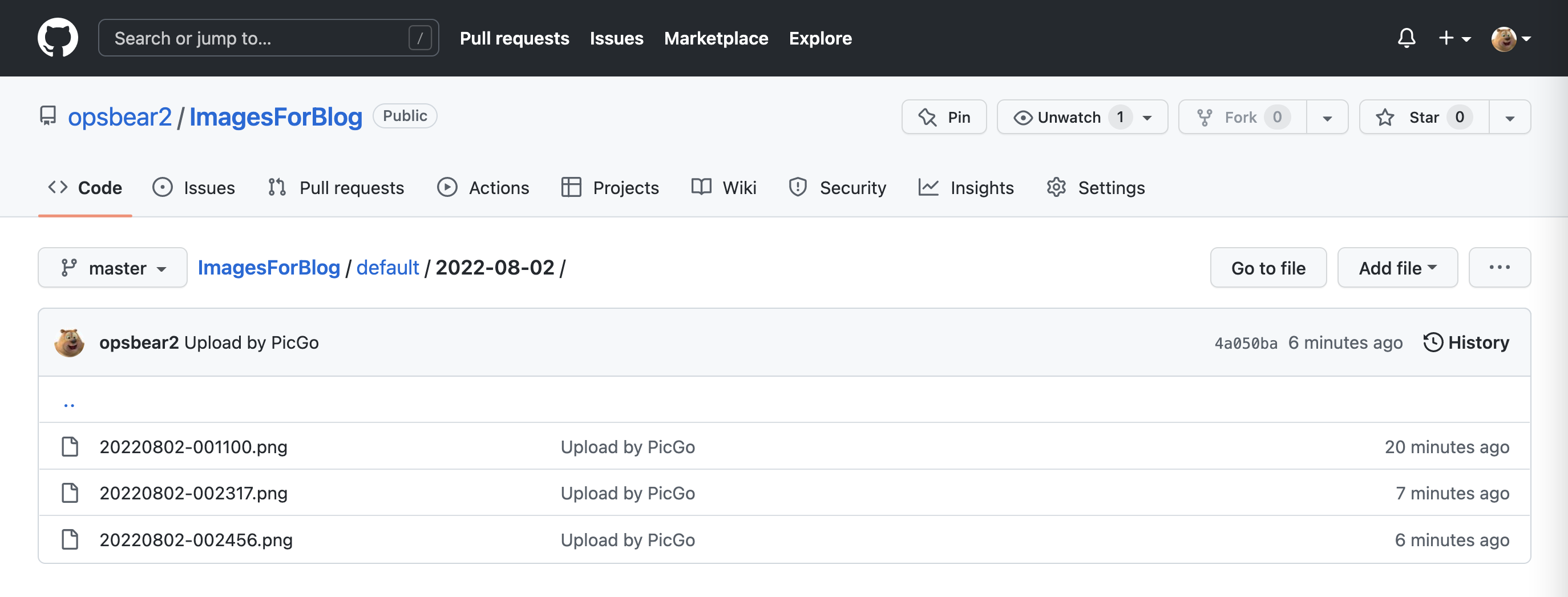
在不指定存储路径的情况下,图片文件会上传至Git仓库的家目录,当然你也可以创建二级目录让你的仓库看起来更整洁。以下示例是以~/default目录上传图片,在Github上的界面展示

5.关于PicGo的插件
你可以在PicGo官网
里找到PicGo的插件和应用了PicGo的项目,在这里推荐一款自定义目录和文件前缀的插件PicGo-plugin-super-prefix 安装和配置方式如下
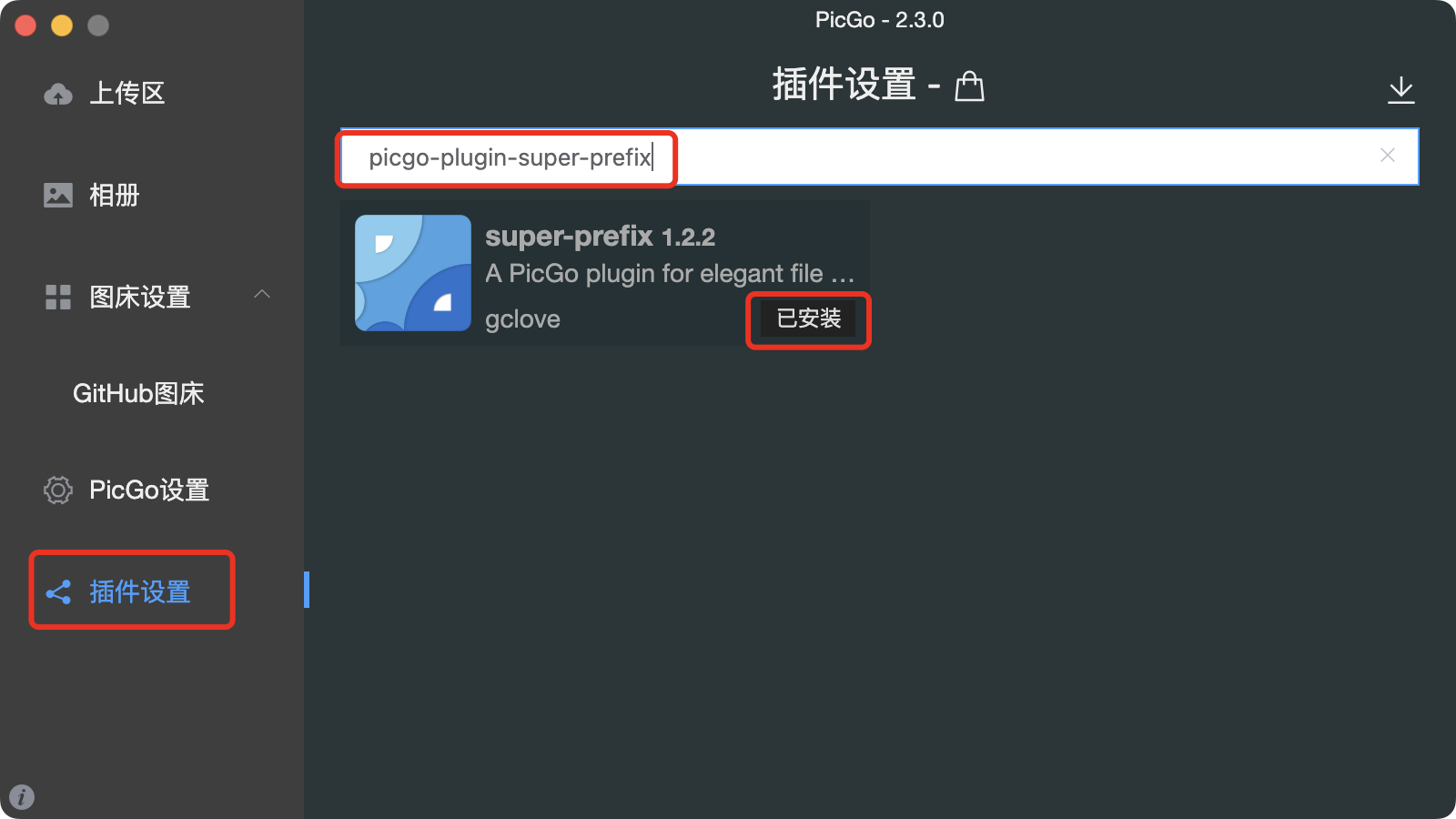
在右侧【插件管理】,检索PicGo-plugin-super-prefix,点击安装

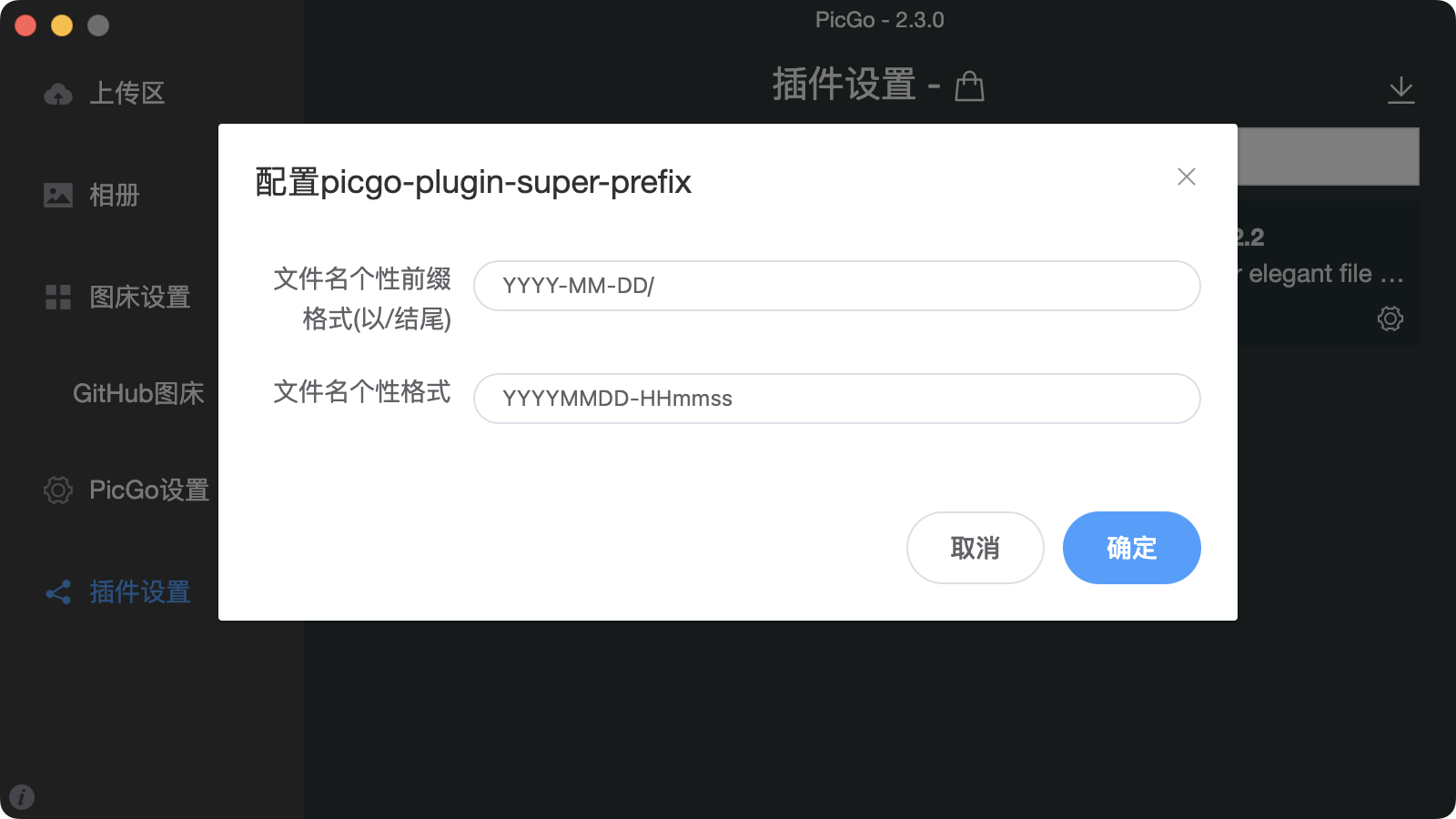
安装完成后,在插件管理界面,点击右下角的设置,自定义目录和图片的前缀,参考配置如下:
//super-prefix插件配置
"PicGo-plugin-super-prefix": {
"prefixFormat": "YYYY-MM-DD/" //目录前缀
"fileFormat": "YYYYMMDD-HHmmss" //文件前缀
}

Github上目录和文件的命名展示效果如下

你可以在/Users/${username}/Library/Application Support/PicGo/data.json文件中查看更多关于PicGo的功能配置,点击Expand查看具体配置
到这里,基于Github+PicGo的图床就搭建完毕了,图床的更多场景是应用于博客的写作中,下面将介绍PicGo集成Typora 的用法
经常写Markdown的朋友肯定知道这款软件,Typora是一款超级好用的编辑器,支持即时渲染是它最大的特色。你可以在Typora里联动PicGo,当你在编辑器中插入、粘贴图片时,Typora+PicGo可以自动把图片上传至Github保存
1.安装Typora
最新的Typora是付费版,旧版本仍然可以满足基础写作需求,下载地址如下
https://www.macat.vip/10372.html
2.配置Typora
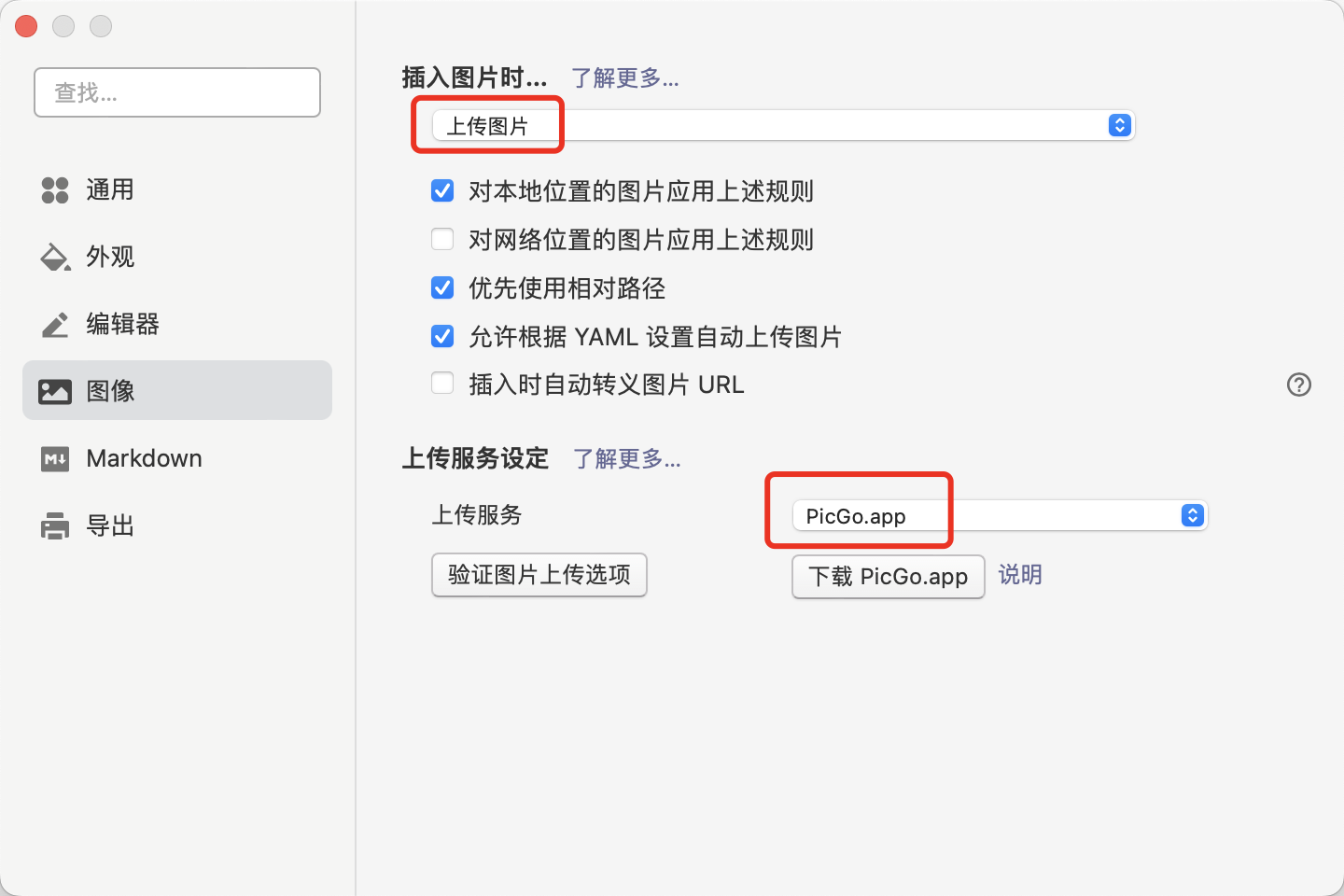
【Typora】->【偏好设置】->【图像】,插入图片时选择【上传图片】并勾选以下选项,上传服务设定选择【PicGo.app】

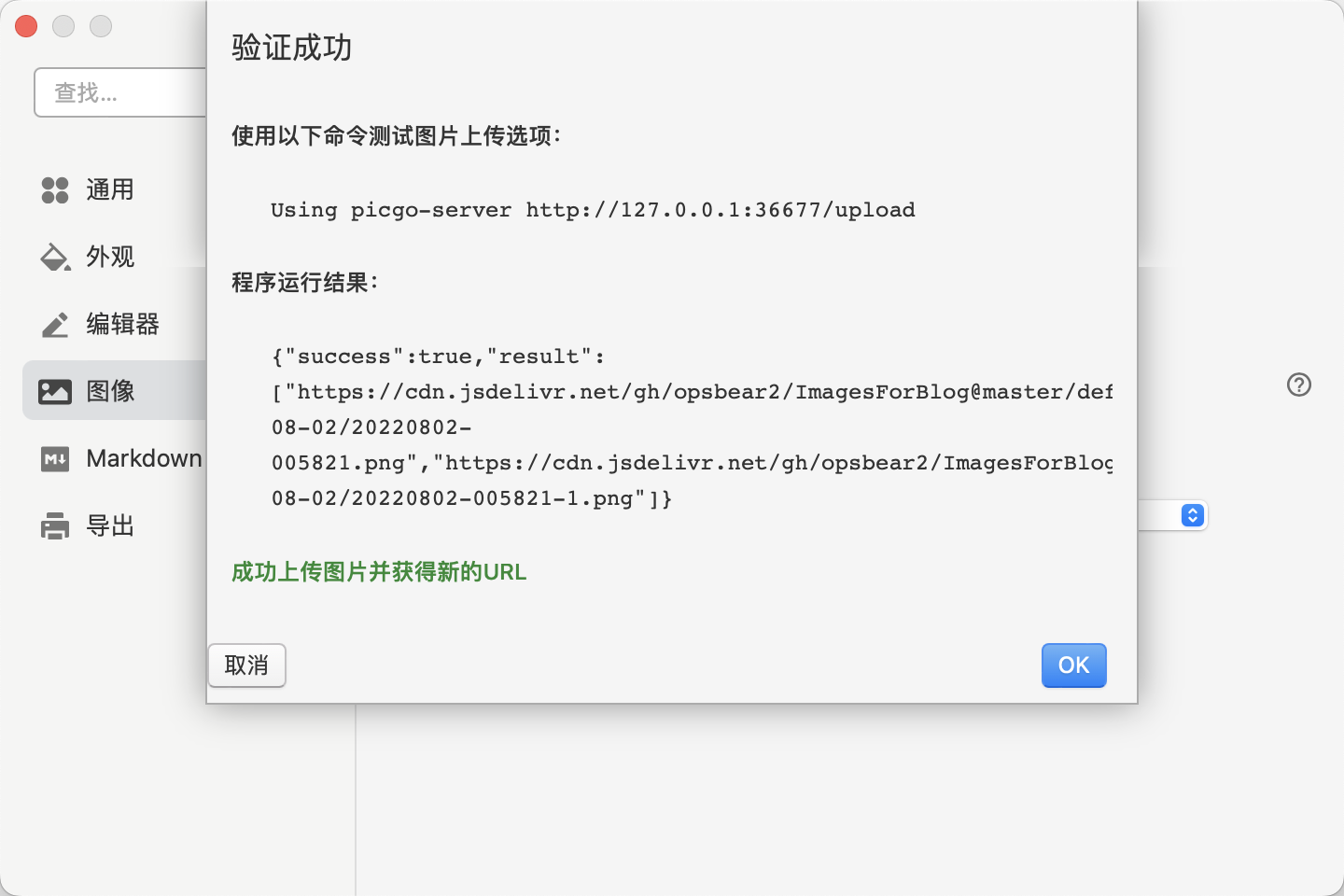
设置完成,点击【验证图片上传】,提示上传成功,即代表配置成功

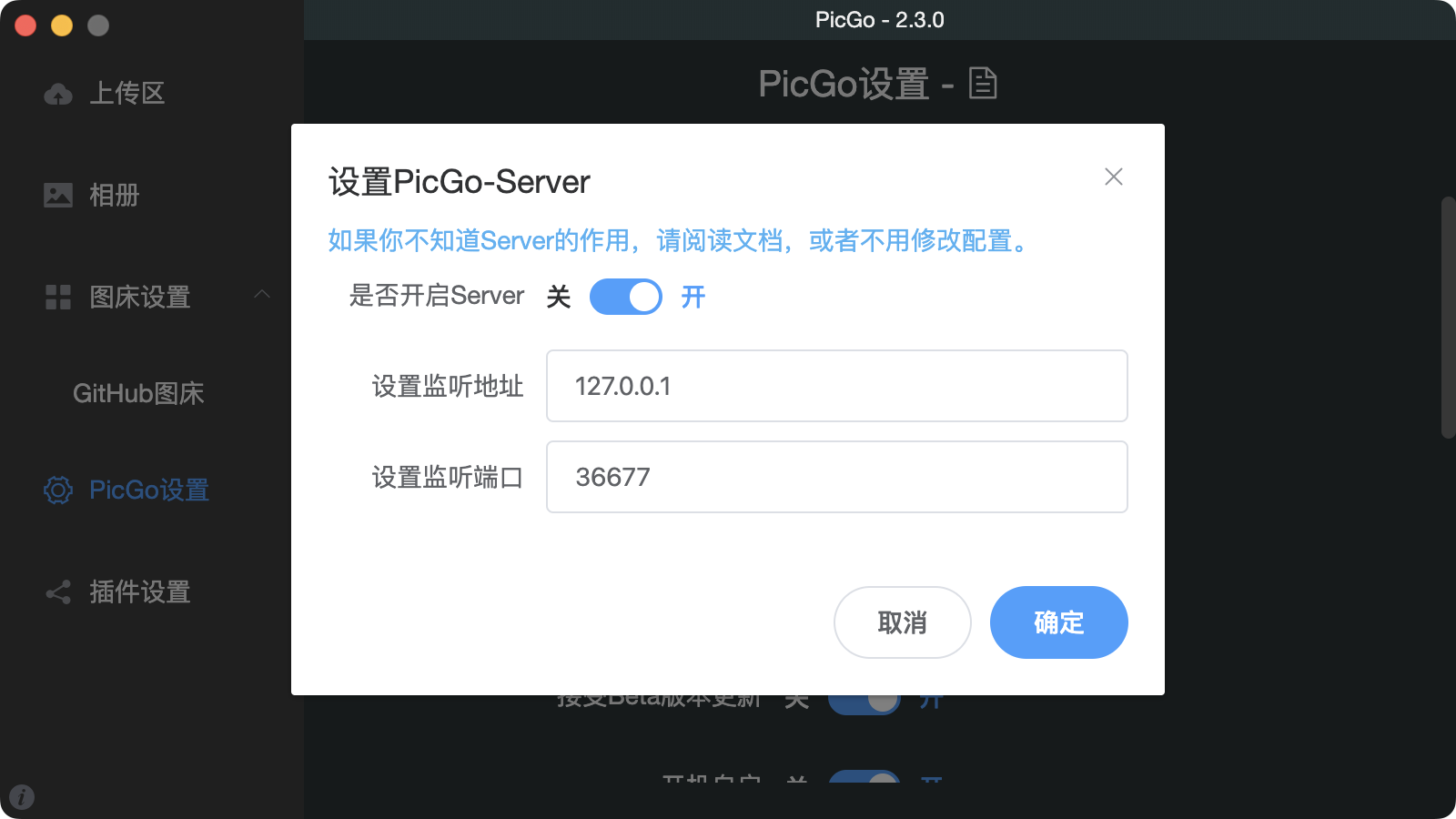
3.关于PicGo端口设定
Typora图片验证中的端口,需要与PicGo中的server设置的端口36677 保持一致,否则Typora就不能正常上传
PicGo端口设置如下

到这里,基于Github+PicGo+Typora的图床功能就搭建完成了,持续更新博客又是另一回事了,Cheers Up!