3.个性化Favicon
Favicon是favorites icon的缩写,亦被称为website icon(网页图标)、page icon(页面图标)或urlicon(URL图标)。Favicon是与某个网站或网页相关联的图标
简单点就是它们

个人博客搭建好了,想拥有个性化的网站图标怎么办,你只需要替换下原有favicon的文件即可
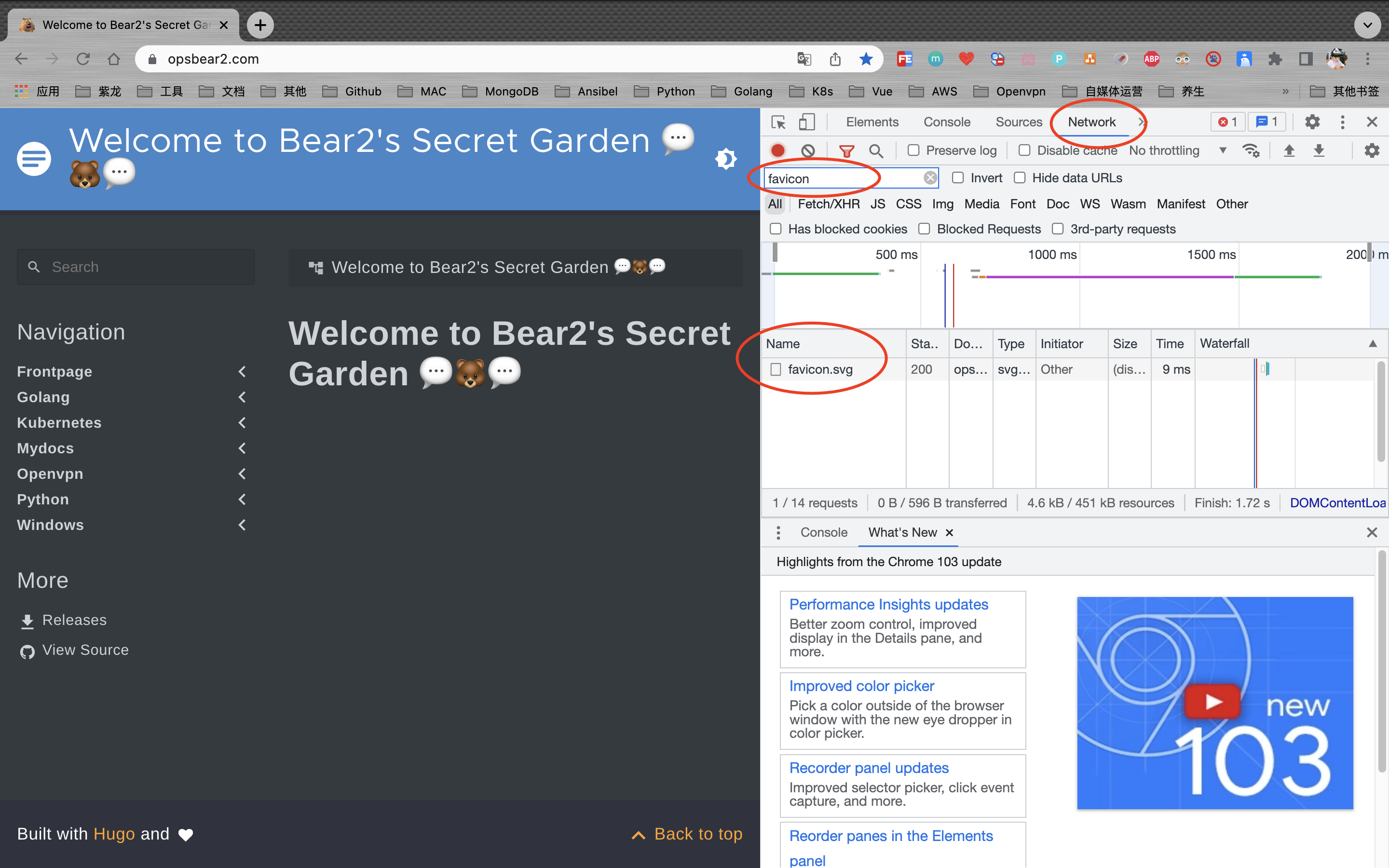
首先你需要知道你网站的favicon文件使用的格式,打开网页,F12进入开发者工具,找到Network,检索以favicon为前缀的资源文件,刷新网页重新请求资源,可以看到我的网站favicon文件是*.SVG格式,当然大部分网站的favicon都会采用这种格式,还有其他格式,比如*.ICO *.PNG等

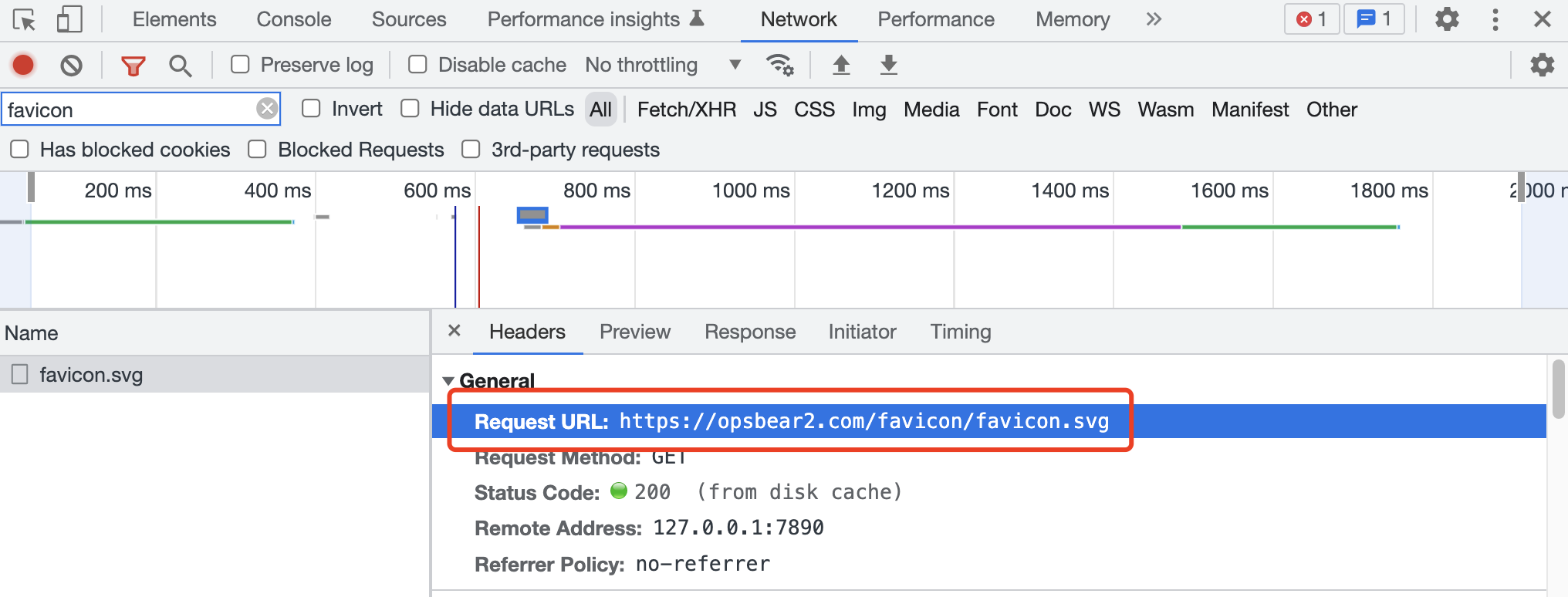
查看favicon文件的header信息,也可以看到网页图标其实就是请求这个URL
Request URL: https://opsbear2.com/favicon/favicon.svg

那么这个文件在哪里呢?进入网站的家目录find遍历资源,可以看到public和themes目录下都有文件,在搭建Hugo+Github Page 架构的网站时,我们知道是把public目录下的静态页资源推送到Github,所以网站图标其实请求的就是./public/favicon/favicon.svg这个文件,而themes目录下的favicon.svg是Hugo构建静态页所需要的资源。如果想自定义网站图标,只需要将themes目录下的favicon.svg替换,Hugo -D重新构静态页,将新的资源再推送Github就可以了
bear2 ~/git/blog find . -name "*favicon*"
./public/favicon
./public/favicon/favicon-16x16.png
./public/favicon/favicon.ico
./public/favicon/favicon-48x48.png
./public/favicon/favicon.svg
./public/favicon/favicon-32x32.png
./themes/hugo-geekdoc/layouts/partials/head/favicons.html
./themes/hugo-geekdoc/static/favicon
./themes/hugo-geekdoc/static/favicon/favicon-16x16.png
./themes/hugo-geekdoc/static/favicon/favicon.ico
./themes/hugo-geekdoc/static/favicon/favicon.svg
./themes/hugo-geekdoc/static/favicon/favicon-32x32.png
./themes/hugo-geekdoc/static/favicon.bak
./themes/hugo-geekdoc/static/favicon.bak/favicon-16x16.png
./themes/hugo-geekdoc/static/favicon.bak/favicon.ico
./themes/hugo-geekdoc/static/favicon.bak/favicon-48x48.png
./themes/hugo-geekdoc/static/favicon.bak/favicon.svg
./themes/hugo-geekdoc/static/favicon.bak/favicon-32x32.png
选好新的网站图标,按需将它转成*.ICO、*.SVG等格式
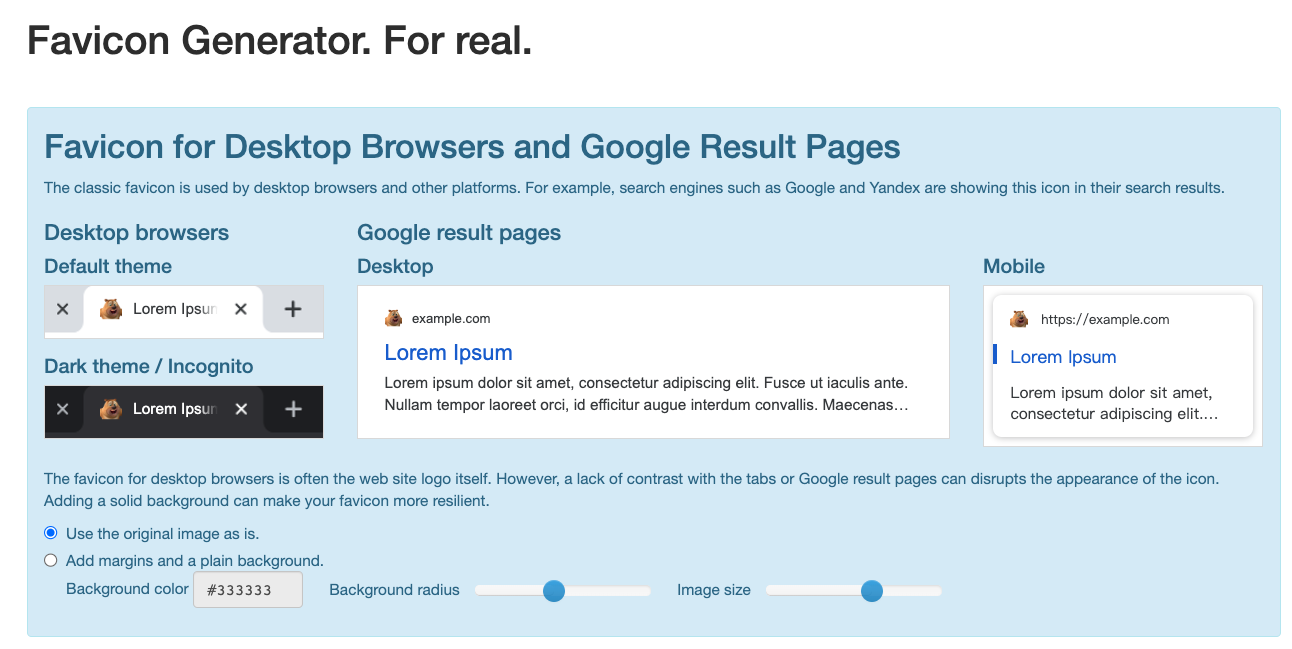
这里推荐几个好用的网站,
这个工具生成的文件可以满足大多数网站的所需的favicon资源

或者你也可以使用格式转换工具,将*.PNG格式的图片直接转换成*.SVG,工具传送门🚪

只需要以下几步你的网站将拥有新的图标
1、将新生成的favicon文件放入以下目录./themes/hugo-geekdoc/static/favicon/(记得备份原始文件)
2、hugo -D重新构建静态页,执行完成后可以去public目录确认下新的favicon是否生成
3、git push origin master将新的资源推送至Github
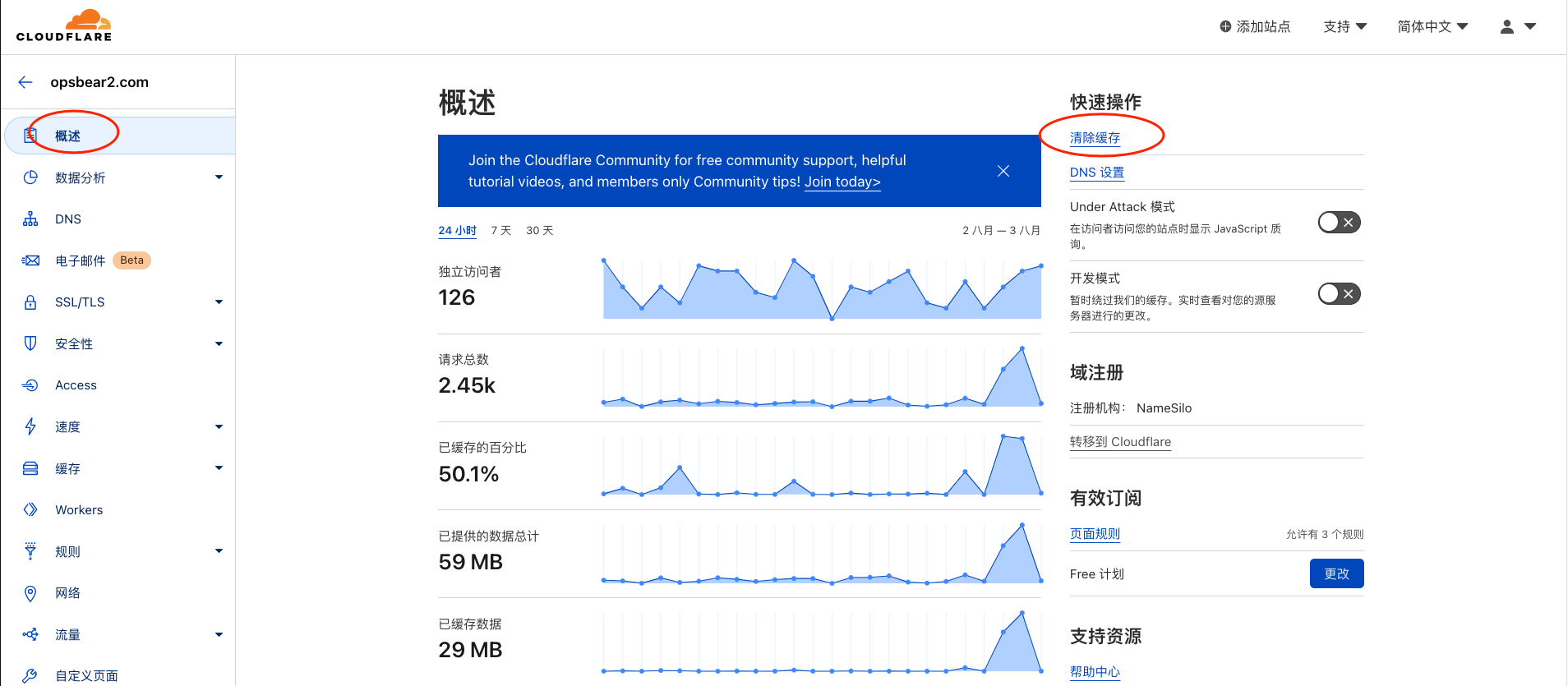
至此,你的网站已经拥有了新的图标,如果访问站点仍然是原来的图标,那一定是有缓存。如果你借助CloudFlare做了站点加速,那就去控制台清除下缓存吧